Figma und Adobe XD sind aktuell die beliebtesten UX/UI Design-Werkzeuge. Ständig entwickeln sie sich weiter und bieten neue Feauters an, um sich an die komplexen Bedürfnisse von Designern anzupassen. Nun stellt sich die Frage, welches Tool das Beste ist.
Auf den ersten Blick unterscheiden sich diese Werkzeuge nicht stark voneinander. Es gibt jedoch einige Unterschiede, die wir Ihnen gerne in unserem Blogbeitrag aufzeigen möchten.
Allgemein
- Figma ist seit dem 2016 auf dem Markt und hat seitdem viele Kunden gewonnen. Immer mehr Unternehmen arbeiten mit diesem Tool.
- Adobe XD kam im Jahr 2017 auf den Markt und gewann auch an viel Beliebtheit unter den Designern, und ist in manchen Bereichen sogar zum Vorreiter geworden.
Plattform und Betriebssystem
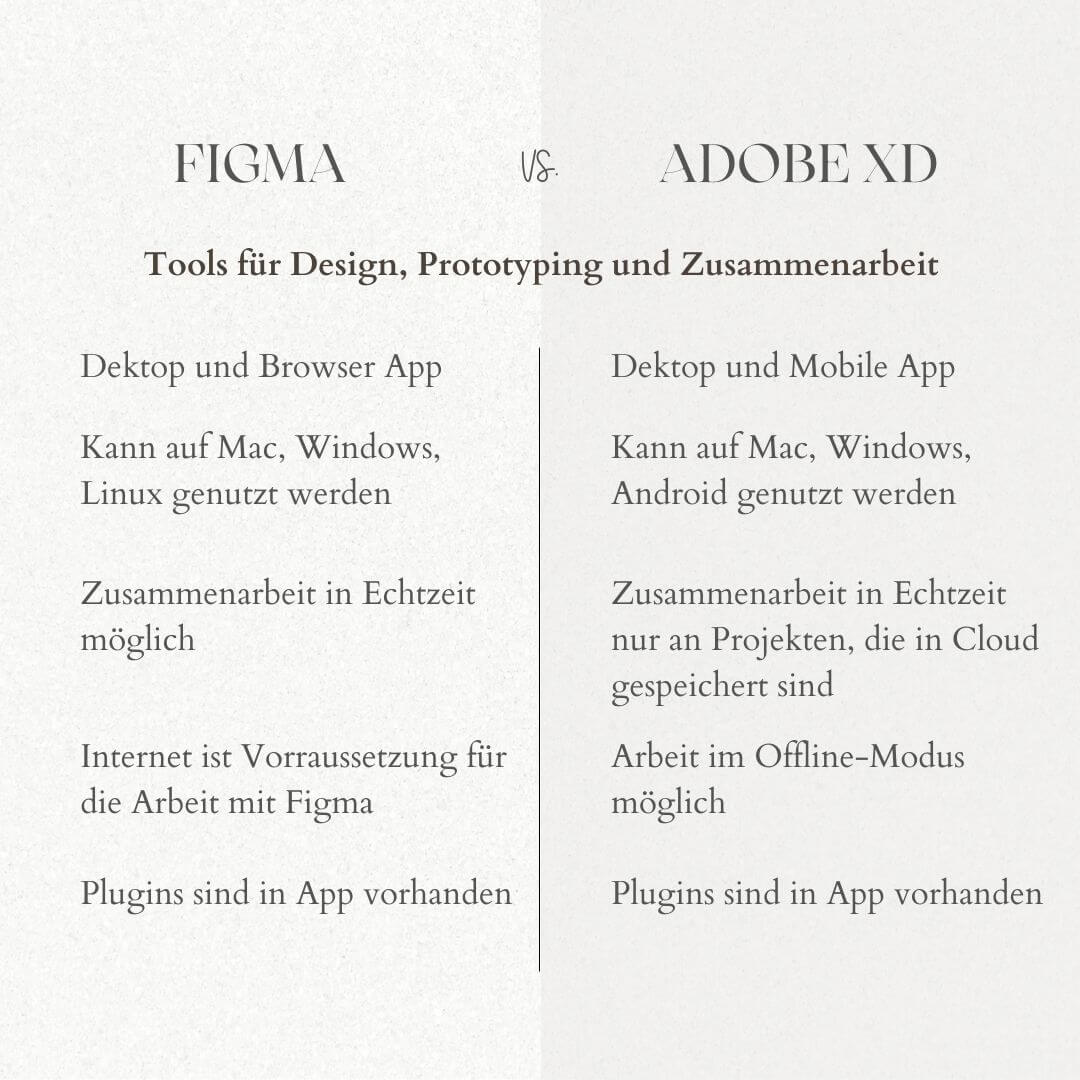
- Figma ist ein webbasiertes Tool und kann auf allen Betriebssystemen wie Mac, Windows und Linux eingesetzt werden. Es ist auch möglich, Figma als Desktop Version zu installieren und zu nutzen.
- Adobe XD kann als Desktop oder Mobil Version auf Mac, Windows und Android verwendet werden.
Zusammenarbeit im Team
Im Bereich der Zusammenarbeit gibt es bei diesen zwei Tools einige wesentlichen Unterschiede.
- Von Anfang an wurde Figma als Designtool mit dem Fokus auf Zusammenarbeit entwickelt. Mit Figma ist es möglich, Projekte im Team in Echtzeit zu bearbeiten, Kommentare zu schreiben und Feedback vom Team einzusehen. Somit ist das Tool den anderen Programmen leicht voraus.
- Mit Adobe XD ist es auch möglich, mit Teamkollegen in Echtzeit an Projekten zu arbeiten. Hierzu muss man Projekte jedoch zunächst in der Cloud speichern und dann das Team zum Bearbeiten und Kommentieren am Projekt einladen.
Einstieg
Sowohl Figma als auch Adobe XD sind sehr intuitive Programme und bieten eine Menge von kostenlosen Tutorials, Videos und Dokumentationen, die beim Ertseinstieg ins Tool unterstützen.
- In Figma sind viele kurze Lerndokumentionen sowie Übungen zum Designen vorhanden.
- Adobe XD bietet Lernvideos, Step-by-Step-Beschreibungen sowie Live-Streams.
Plugins und Updates
- Figma bietet oft Updates und neue Features an. Seit einiger Zeit hat Figma eine eigene Bibliothek mit praktischen Plugins, wie z.B. FigJam (ein digitales Whiteboard mit verschiedenen Templates und Methoden wie Flow Charts oder User Journeys).
- Bei Adobe XD gibt es auch fast jeden Monat Updates, die dieses Werkzeug verbessern. Wie bei Figma hat Adobe XD eine eigene Bibliothek mit vielen tollen Plugins, die einfach herunterzuladen sind.
Prototyping
Beide Designtools haben einen ähnlichen Funktionsumfang und ermöglichen Erstellung von komplexen Prototypen und Wireframes für jedes Webprojekt.
Preis
- Figma bietet für Anfänger eine kostenlose Version an. Wenn man jedoch im Team arbeiten möchte und man eine professionelle Figmaversion braucht, muss man mindestens 12,- Euro pro Designer(-in) pro Monat ausgeben.
- Bei Adobe XD gibt es auch ein kostenloses Starter-Abo für den privaten Gebrauch. Für Einzelanwender und kleinere Teams gibt es ein Adobe-Abo für 11,99 Euro pro Monat oder ein größeres Abo für Adobe Creative Cloud ab 59 Euro pro Monat (inklusive anderer Adobe Programme wie Photoshop oder Illustrator)

Fazit
Unser Fazit: beide Tools sind perfekt für UX und UI Design und bieten tolle Funktionen. Jedes Tool hat eigene Vor- oder Nachteile. Ob Figma oder Adobe XD für Designzwecke ausgewählt wird, hängt viel von Bedürfnissen und Präferenzen der Designer ab. Wenn es für einige problematisch ist, immer online zu sein, um an Projektren in Webbrowsern zu arbeiten, dann ist Figma nicht die richtige Wahl. Wenn man jedoch platformunabhängig und in Echtzeit an Projekten arbeiten möchte, dann eignet sich Figma in diesem Fall besser. Für Abonnementen der Adobe Creative Cloud empfiehlt sich selbstverständlich Adobe XD als ein Designtool in Zusammenhang mit Photoshop und Illustrator zu nutzen.
Im Großen und Ganzen sind wir mit beiden Tools sehr zufrieden und kennen sie sehr gut. Da wir aktuell mit vielen anderen Produkten der Adobefamilie arbeiten, ist es für uns sinnvoll, Adobe XD als das primäre UX/UI Design Tool für unsere Webprojekte zu nutzen.




